Mozilla’s been working on a set of developer tools for Firefox. They decided to switch from Firebug and explore new ideas of creating developer tools. There are a lot of new interesting concepts and there are lot of things that will make these tools unique and different from Firebug. Here’s a quick overview of the current state of the dev tools:
Inspector
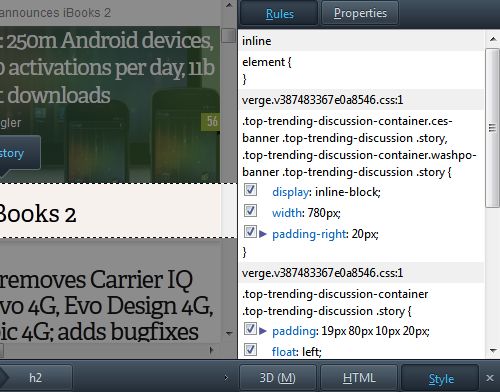
The inspector in these developer tools works a little differently from other widely-used source inspectors. When an element is selected for inspection, a small toolbar shows up on the bottom of the browser window. The toolbar has the breadcrumb path to the element and a few control buttons. Currently you have to use the control buttons to view the HTML source or edit the CSS style. The “HTML” button gives you the source view of the page, just like other browser tools. “Style” shows you the CSS style editor.
Style Editor
The style editor resides in the right-hand side of the browser window. The editor is really similar to Chrome Dev tools and Firebug. Currently Mozilla is exploring new ways of making the style editor easier to use and more efficient. The “Properties” tab gives you the final computed style list of the CSS.
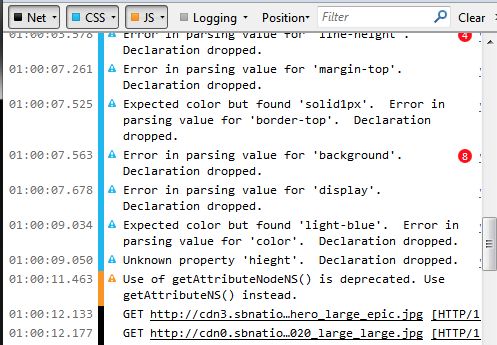
Web Console
Right now this is a very basic console for logging the web page. It can be activated using a shortcut “Control+Shift+K”. The console logs the network, JavaScript, and CSS with switchable log levels.
Scratchpad
Scratchpad is a basic JavaScript editor that can run code for your tabs, a bit more convenient than pasting code into FireBug. This tool has a lot of potential, and in my mind will become even more interesting in the next releases. The Scratchpad allows you to run JavaScript code and can be bound to different tabs. You can also make it print commented output as you can see in the screenshot above.
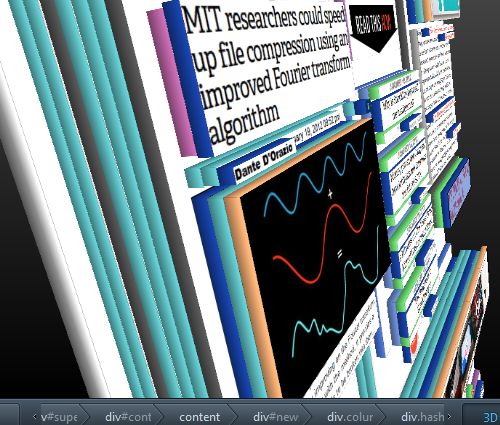
3D Preview
The 3D DOM view is an amazing WebGL demo, you can activate it using the inspector by hitting the “3D” button. This tool allows you to see your DOM in 3D — you can fly around in 3D around your page. Right now there’s no clear purpose to this, but some developers already find it useful for inspecting nested elements on the page. The camera can be controlled with your mouse or arrow + WASD keys.
Try out the latest version of Firefox developer tools by downloading the latest Nightly build.